[post_ad]
Cara SEO Onpage Blogger Kini Lebih Mudah - Semakin hari layanan blogger memang semakin baik, setelah yang terbaru ada perubahan pada edit html template, kali ini Tim blogger / blogspot rupanya juga mulai peduli dengan SEO untuk Platform mereka, ini terbukti dengan hadirnya fitur-fitur yang memudahkan kita sebagai pengguna dalam hal SEO, khususnya SEO Onpage.Tentunya hal ini sangat memudahkan kita yang saat ini sedang nge blog di blogspot atau sedang mengelola toko online di blogspot.
Berikut ini beberapa catatan mengenai beberapa fitur blogger yang berhubungan dengan SEO :
Meta Deskripsi Blog
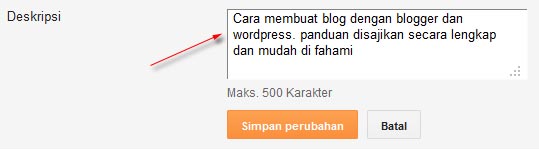
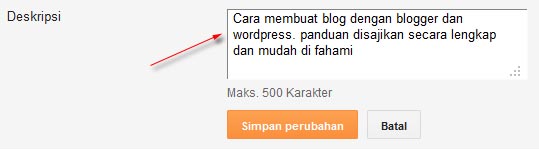
Seperti yang kita ketahui bersama bahwa deskripsi blog sangat berpengaruh terhadap SEO. Sebelum diluncurkannya fitur meta deskripsi, kang rohman memasang meta tag deskripsi yang dinamis agar lebih SEO friendly. Namun sekarang itu semua tidak perlu lagi karena anda tinggal mengaktifkan dan memasang deskripsi pada menu setelan :
Login » Setelan » Preferensi Penelusuran » Deskripsi

Deskripsi tersebut berlaku untuk homepage. Sedangkan untuk deskripsi postingan, anda dapat menuliskan sesuka hati sehingga dapat lebih terarah dalam menargetkan keyword.

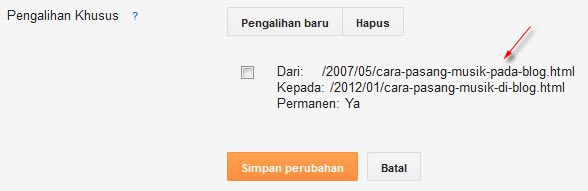
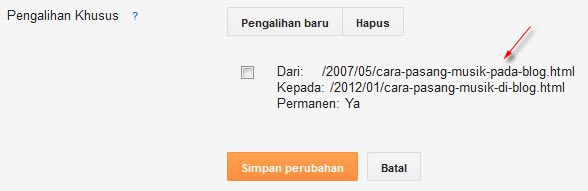
Pengalihan Khusus (redirect)
Untuk postingan yang telah usang ataupun mempunyai topik yang sama, anda dapat menghapusnya kemudian mengalihkan (redirect) ke artikel yang baru sehingga pengunjung tidak akan kehilangan isi blog anda.
Login » Setelan » Preferensi Penelusuran » Pengalihan Khusus

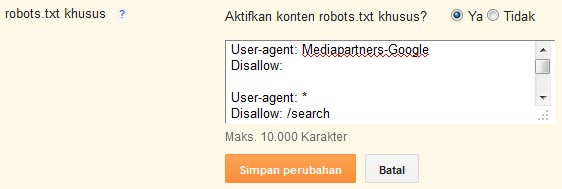
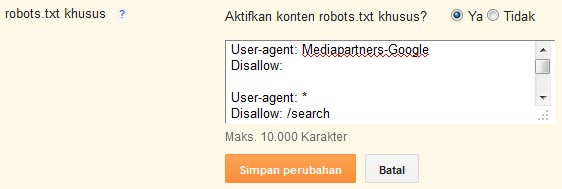
robots.txt khsusus
Dulu, sangat tidak mungkin untuk membuat file robots.txt di blogger, namun semua itu kini sudah menjadi kenyataan sehingga kita dapat lebih mengintrol file mana saja yang boleh diakses Search engine dan mana saja yang tidak boleh di akses.

Tag header robot khusus
Untuk membuat beberapa aturan bagi search engine seperti noindex arsip dan sebagainya, kini tidak perlu memasang kode meta tag yang kadang menyulitkan, anda tinggal klik sesuai dengan keinginan.

Tidak hanya berlaku untuk homepage, tag header bisa juga berlaku untuk setiap post.

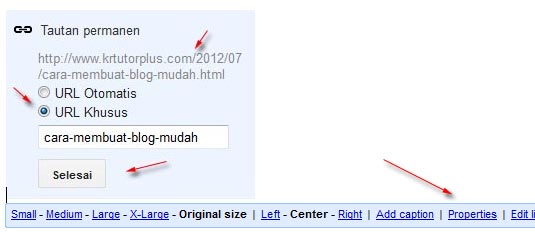
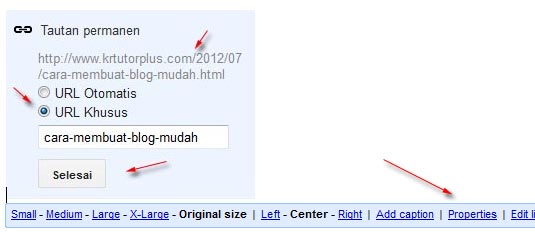
Mengubah Post Permanen Link
Permalink adalah sesuatu yang sangat berpengaruh pada SEO. Kini blogger sudah support fitur mengubah alamat permalink posting kita sehingga sesuai dengan keinginan.

Memasang Alt dan Title pada image
Salah satu cara agar gambar yang kita pasang di blog lebih SEO friendly adalah dengan memasang alt pada gambar tersebut. Kini untuk memasang alt serta title pada image tinggal klik gambar tersebut lalu pilih properties

Nofollow Post link
Bila anda ingin membuat link ke situs tertentu, namun takut berefek buruk, anda dapat membuat link tersebut menjadi nofollow.

Sepertinya blogger tidak ingin ketinggalan dengan flatform lain yang dianggap lebih user friendly dan SEO. Kita tunggu saja fitur baru apalagi yang akan diciptakan oleh team blogger / blogspot untuk lebih memanjakan penggunanya.
Source[post_ad]
Cara SEO Onpage Blogger Kini Lebih Mudah - Semakin hari layanan blogger memang semakin baik, setelah yang terbaru ada perubahan pada edit html template, kali ini Tim blogger / blogspot rupanya juga mulai peduli dengan SEO untuk Platform mereka, ini terbukti dengan hadirnya fitur-fitur yang memudahkan kita sebagai pengguna dalam hal SEO, khususnya SEO Onpage.Tentunya hal ini sangat memudahkan kita yang saat ini sedang nge blog di blogspot atau sedang mengelola toko online di blogspot.
Berikut ini beberapa catatan mengenai beberapa fitur blogger yang berhubungan dengan SEO :
Meta Deskripsi Blog
Seperti yang kita ketahui bersama bahwa deskripsi blog sangat berpengaruh terhadap SEO. Sebelum diluncurkannya fitur meta deskripsi, kang rohman memasang meta tag deskripsi yang dinamis agar lebih SEO friendly. Namun sekarang itu semua tidak perlu lagi karena anda tinggal mengaktifkan dan memasang deskripsi pada menu setelan :
Login » Setelan » Preferensi Penelusuran » Deskripsi

Deskripsi tersebut berlaku untuk homepage. Sedangkan untuk deskripsi postingan, anda dapat menuliskan sesuka hati sehingga dapat lebih terarah dalam menargetkan keyword.

Pengalihan Khusus (redirect)
Untuk postingan yang telah usang ataupun mempunyai topik yang sama, anda dapat menghapusnya kemudian mengalihkan (redirect) ke artikel yang baru sehingga pengunjung tidak akan kehilangan isi blog anda.
Login » Setelan » Preferensi Penelusuran » Pengalihan Khusus

robots.txt khsusus
Dulu, sangat tidak mungkin untuk membuat file robots.txt di blogger, namun semua itu kini sudah menjadi kenyataan sehingga kita dapat lebih mengintrol file mana saja yang boleh diakses Search engine dan mana saja yang tidak boleh di akses.

Tag header robot khusus
Untuk membuat beberapa aturan bagi search engine seperti noindex arsip dan sebagainya, kini tidak perlu memasang kode meta tag yang kadang menyulitkan, anda tinggal klik sesuai dengan keinginan.

Tidak hanya berlaku untuk homepage, tag header bisa juga berlaku untuk setiap post.

Mengubah Post Permanen Link
Permalink adalah sesuatu yang sangat berpengaruh pada SEO. Kini blogger sudah support fitur mengubah alamat permalink posting kita sehingga sesuai dengan keinginan.

Memasang Alt dan Title pada image
Salah satu cara agar gambar yang kita pasang di blog lebih SEO friendly adalah dengan memasang alt pada gambar tersebut. Kini untuk memasang alt serta title pada image tinggal klik gambar tersebut lalu pilih properties

Nofollow Post link
Bila anda ingin membuat link ke situs tertentu, namun takut berefek buruk, anda dapat membuat link tersebut menjadi nofollow.

Sepertinya blogger tidak ingin ketinggalan dengan flatform lain yang dianggap lebih user friendly dan SEO. Kita tunggu saja fitur baru apalagi yang akan diciptakan oleh team blogger / blogspot untuk lebih memanjakan penggunanya.
Source[post_ad]


























![Download Valkyrie Drive: Mermaid [Batch] Episode 1-12 + OVA Subtitle Indonesia Download Valkyrie Drive: Mermaid [Batch] Episode 1-12 + OVA Subtitle Indonesia](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjnH_lY21bpECvRpSyRaRcY2tI8g7Hgyo7jZPKwcU64OTX8uDw6JBCZPFuyo7-uvV_G3cERIbf8PHc2uMwmqQZ5yApgUBJKbfWENkAGfTiD41sVqoUM1IdBkx0ZHPV8i2xxrvPSEayIqkfX/s72-c/tL9rJU.jpg)