Sobat blogger
, tips blog kali ini yang akan saya share adalah
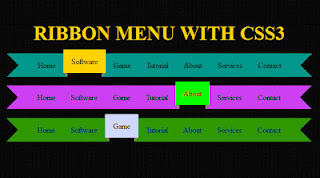
Cara Membuat Menu Blog Diatas Header. Pada postingan saya sebelumnya, saya share
cara membuat floating menu vertikal.
Tips blog ini sengaja saya koleksi untuk keperluan saya sendiri, saya ingin membuat menu diatas header yang kemudian memiliki fixed scroll, tapi pada menu yang satu ini belum memiliki efek fixed scroll, dipostingan saya berikutnya akan saya share cara membuat efek fixed scroll nya. Siapa tahu sobat blogger tertarik untuk membuat menu diatas header, tinggal ikuti saja langkah-langkah dibawah ini.
1. Langkah pertama, Login ke blogger.com dengan akun anda
2. Pilih Edit HTML pada elemen Template anda
3. Cari kode
]]></b:skin>4. Setelah ketemu, letakkan kode berikut ini di atasnya
#catmenucontainer{
height:33px;
width:962px;
margin:0 auto;
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEijZcGvqlmi7MHI8J1WA0btNOnWox-gFdTsxiVlQPttswoI1YyMH6yQDEu1IXtpe7iOVgA1jnM8hFarznWBhStnNCZTJ38FR7zN7mW5nczfXHBqnI6s5iQYEB9lspzbK27trzCSo8ZuUJu0/) repeat-x;
display:block;
padding:0px 0 0px 0px;
font-size:12px;
font-family:"Segoe UI",Calibri,"Myriad Pro",Myriad,"Trebuchet MS",Helvetica,Arial,sans-serif;
font-weight:normal;
border-top:1px solid #252424;
}
#catmenu{
margin: 0px;
padding: 0px;
width:962px;
background:#252525 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEijZcGvqlmi7MHI8J1WA0btNOnWox-gFdTsxiVlQPttswoI1YyMH6yQDEu1IXtpe7iOVgA1jnM8hFarznWBhStnNCZTJ38FR7zN7mW5nczfXHBqnI6s5iQYEB9lspzbK27trzCSo8ZuUJu0/) repeat-x;
height:33px;
}
#catmenu ul {
float: left;
list-style: none;
margin: 0px;
padding: 0px;
}
#catmenu li {
float: left;
list-style: none;
margin: 0px;
padding: 0px;
}
#catmenu li a, #catmenu li a:link, #catmenu li a:visited {
color: #fae7df;
display: block;
margin: 0px;
padding: 9px 10px 10px 10px;
}
#catmenu li a:hover, #catmenu li a:active {
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgbsnHHXZ5Ngt0d7uu_6t6K3-FqyKTHZ5ZErJ1asyl52r3naLx1jsywFawGvkUDUYWwIj1SG3d0EuT2hYT9qc7AkoDQlKPdNr08A9SbYaOX5zbT-EPkq9kJDiLqltGM-FX94rWKpeVeViB8/) repeat-x;
color: #b0c4de;
margin: 0px;
padding: 9px 10px 10px 10px;
text-decoration: none;
}
#catmenu li li a, #catmenu li li a:link, #catmenu li li a:visited {
background:#ED4A05;
width: 150px;
color: #fae7df;
font-family:Tahoma,century gothic,Georgia, sans-serif;
font-weight: normal;
float: none;
margin: 0px;
padding: 9px 10px 10px 10px;
border-bottom: 1px solid #FF7800;
}
#catmenu li li a:hover, #catmenu li li a:active {
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgbsnHHXZ5Ngt0d7uu_6t6K3-FqyKTHZ5ZErJ1asyl52r3naLx1jsywFawGvkUDUYWwIj1SG3d0EuT2hYT9qc7AkoDQlKPdNr08A9SbYaOX5zbT-EPkq9kJDiLqltGM-FX94rWKpeVeViB8/) repeat-x;
color: #fff;
padding: 9px 10px 10px 10px;
}
#catmenu li ul {
z-index: 9999;
position: absolute;
left: -999em;
height: auto;
width: 170px;
margin: 0px;
padding: 0px;
}
#catmenu li li {
}
#catmenu li ul a {
width: 140px;
}
#catmenu li ul a:hover, #catmenu li ul a:active {
}
#catmenu li ul ul {
margin: -34px 0 0 170px;
}
#catmenu li:hover ul ul, #catmenu li:hover ul ul ul,
#catmenu li.sfhover ul ul, #catmenu li.sfhover ul ul ul {
left: -999em;
}
#catmenu li:hover ul, #catmenu li li:hover ul,
#catmenu li li li:hover ul, #catmenu li.sfhover ul,
#catmenu li li.sfhover ul, #catmenu li li li.sfhover ul {
left: auto;
}
#catmenu li:hover, #catmenu li.sfhover {
position: static;
}
Untuk kode yang berwarna merah, silahkan ganti sesuai dengan lebar header blog sobat.
4. Setelah itu cari kode
<div id='header-wrapper'>5. Letakkan kode berikut ini di atasnya.
<div id='catmenucontainer'>
<div id='catmenu'> <ul>
<li><a href='http://tips-untuk-blogger.blogspot.com/'>Home</a></li>
<li><a href='http://tips-untuk-blogger.blogspot.com' title='Link-Title'>Tips Blog</a>
<ul class='children'>
<li><a href='http://tips-untuk-blogger.blogspot.com/search/label/Tips%20Blogspot' title='Tips Blogger'>Blogspot</a></li>
<li><a href='http://tips-untuk-blogger.blogspot.com/search/label/Tips%20WordPress' title='Tips WordPress'>WordPress</a></li>
<li><a href='Your-Link-Here' title='Tips Jomla'>Jomla</a></li>
<li><a href='http://tips-untuk-blogger.blogspot.com/search/label/Tips%20Google' title='Tips Google'>Google</a></li>
<li><a href='http://tips-untuk-blogger.blogspot.com/search/label/Tips%20Facebook' title='Tips Facebook'>Facebook</a></li>
</ul>
</li>
<li><a href='Your-Link-Here' title='Link-Title'>Link-Name-2</a>
<ul class='children'>
<li><a href='Your-Link-Here' title='Link-Title'>Link-Name-2-1</a></li>
<li><a href='Your-Link-Here' title='Link-Title'>Link-Name-2-2</a></li>
<li><a href='Your-Link-Here' title='Link-Title'>Link-Name-2-2</a></li>
<li><a href='Your-Link-Here' title='Link-Title'>Link-Name-2-3</a></li>
</ul>
</li>
<li><a href='Your-Link-Here' title='Link-Title'>Link-Name-3</a>
<ul class='children'>
<li><a href='Your-Link-Here' title='Link-Title'>Link-Name-3-1</a></li>
<li><a href='Your-Link-Here' title='Link-Title'>Link-Name-3-2</a></li>
<li><a href='Your-Link-Here' title='Link-Title'>Link-Name-3-3</a></li>
</ul>
</li>
<li><a href='Your-Link-Here' title='Link-Title'>Link-Name-4</a></li>
<li><a href='Your-Link-Here' title='Link-Title'>Link-Name-5</a>
<ul class='children'>
<li><a href='Your-Link-Here' title='Link-Title'>Link-Name-5-1</a></li>
<li><a href='Your-Link-Here' title='Link-Title'>Link-Name-5-2</a></li>
<li><a href='Your-Link-Here' title='Link-Title'>Link-Name-5-3</a></li>
<li><a href='Your-Link-Here' title='Link-Title'>Link-Name-5-4</a></li>
</ul>
</li>
<li><a href='Your-Link-Here' title='Link-Title'>Link-Name-6</a>
<ul class='children'>
<li><a href='Your-Link-Here' title='Link-Title'>Link-Name-6-1</a></li>
<li><a href='Your-Link-Here' title='Link-Title'>Link-Name-6-2</a></li>
</ul>
</li>
<li><a href='http://tips-untuk-blogger.blogspot.com/2012/01/tukaran-link.html' title='Link-Title'>Link Exchange</a></li>
<li><a href='http://tips-untuk-blogger.blogspot.com/search/label/Informasi' title='Berisi tentang info-info'>Informasi</a></li>
</ul>
</div>
</div>
Silahkan sobat ganti kode yang berwarna Hijau (dengan Link sobat sendiri) dan kode berwarna Biru dengan judul menunya.
6. Jika sudah selesai, klik preview terlebih dahulu, kalau sudah berhasil, baru di simpan.
Sampai disini sobat sudah mempunyai menu diatas header, terkadang tidak semua template bisa cocok dengan kode-kode seperti ini, jadi sebelum disimpan, sobat harus selalu preview terlebh dahulu, kalau sudah terlihat berhasil baru disimpan.
Terima kasih telah membaca artikel
Cara Membuat Menu Blog Diatas Header. Semoga bermanfaat.
Script by : tips-untuk-blogger.blogspot.com






























![Download Bleach Episode Lengkap 1-366 Tamat [Batch] Subtitle Indonesia Download Bleach Episode Lengkap 1-366 Tamat [Batch] Subtitle Indonesia](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjg7xSKCNNTN5Qt7Di1NNLFxoqX5xxz8RIAMvIokagQibdhLFsoRrLTknwsSfTTZ8LU39Fwpk5I6KiDaE_SoghX3sxRuf_XgqkrP3tVBBVCQ6zneSddsXDQbVA7AcWIgR7FcAIlWtSpouY_/s72-c/awesome-bleach-widescreen-high-definition-wallpaper-download-pictures-free.jpg)



