Bangiz - Komentar pada sebuah blog atau website merupakan salah satu cara untuk berinteraksi antara pengelola blog dengan pengunjung perihal topik yang dibahas. Buat pengguna platform Blogger khususnya, tersedia beberapa jenis akun ID yang bisa digunakan, tergantung pengaturan dari pengelola. Misalnya saja pengunjung bisa berkomentar menggunakan akun Blogger, Google, Nama/URL, OpenID (LiveJournal, WordPress, TypePad, AIM), atau Anonim. Jika tertarik, Anda juga bisa menggunakan komentar Blogger dan Facebook, baca Cara Membuat Komentar Blogger dan Facebook Berdampingan.
 |
| Mengatur kotak komentar |
1. Masuk ke Dasbor Blogger,
2. Pilih menu Template,
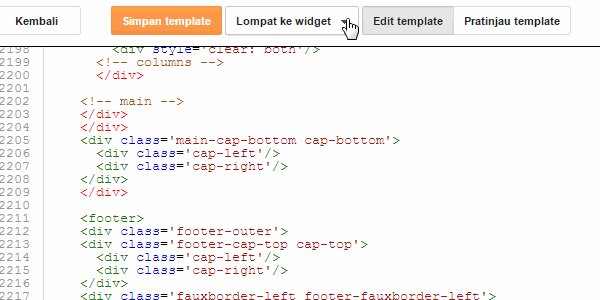
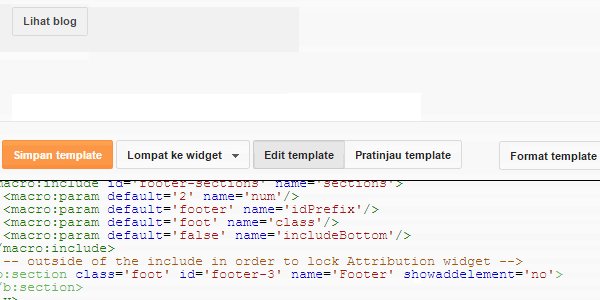
3. Pilih Edit HTML,
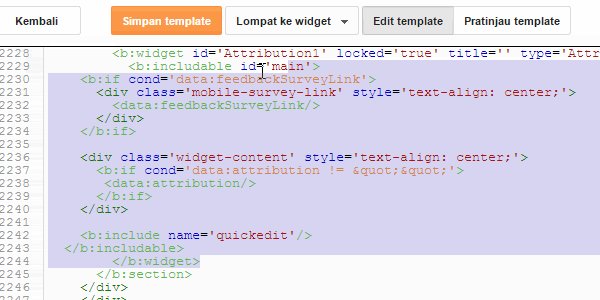
4. Gunakan Ctrl+F lalu ketik 410 atau bisa juga menggunakan salah satu kode berikut, lalu tekan Enter,
3. Pilih Edit HTML,
4. Gunakan Ctrl+F lalu ketik 410 atau bisa juga menggunakan salah satu kode berikut, lalu tekan Enter,
Kode 1
<iframe allowtransparency='true' class='blogger-iframe-colorize blogger-comment-from-post' frameborder='0' height='410' id='comment-editor' name='comment-editor' src='' width='100%'/>
Kode 2
<iframe allowtransparency='true' class='blogger-iframe-colorize blogger-comment-from-post' frameborder='0' height='410' id='comment-editor' name='comment-editor' src='' style='display: none' width='100%'/>5. Jika Anda sudah menemukan kodenya, selanjutnya tinggal ganti semua angka 410 dengan angka yang lebih kecil nilainya, misalnya 200, 300, 250, atau disesuaikan dengan keinginan Anda.
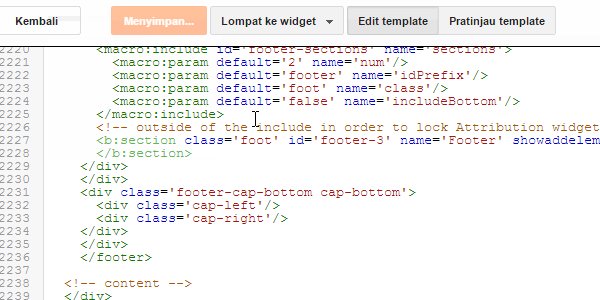
6. Klik Simpan Template, untuk menyimpan perubahannya,
7. Untuk melihat hasilnya lihat blog Anda, jika belum sesuai tinggal ganti lagi nilainya.
Sekian tips blogging kali ini tentang mengatur jarak atau tinggi dari kotak komentar pada Blogger melalui edit HTML. Apabila ada kesulitan silahkan tinggalkan komentar Anda. Lihat juga: Cara menyembunyikan Kotak Komentar Blog















![Download Valkyrie Drive: Mermaid [Batch] Episode 1-12 + OVA Subtitle Indonesia Download Valkyrie Drive: Mermaid [Batch] Episode 1-12 + OVA Subtitle Indonesia](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjnH_lY21bpECvRpSyRaRcY2tI8g7Hgyo7jZPKwcU64OTX8uDw6JBCZPFuyo7-uvV_G3cERIbf8PHc2uMwmqQZ5yApgUBJKbfWENkAGfTiD41sVqoUM1IdBkx0ZHPV8i2xxrvPSEayIqkfX/s72-c/tL9rJU.jpg)